How We Got Our Geek On at Agile Day Twin Cities: The App

Friday was a blast. It was the day Agile Day Twin Cities was held. It was the day we got our geek on. In true agile fashion, we spent a four hours iterating on something we, the conference attendees, thought could be very useful. The true measure of it’s usefulness was finding out at the end of the conference that we had real users.
Disclaimer
There are multiple references to the “app” in the story below. While in the end we had a simple HTML page, we went through the typical process that teams go through to figure out what they need and how to build it – including thinking we needed the coolest technology and to build an app-like experience. We ended up with the smallest chunk of work that could possibly satisfy the needs of our users in the timeframe available.
The Story
The conference was held at the Minneapolis Institute of Arts, which was a fantastic venue for a conference. The afternoon was scheduled to be filled with open space sessions where the conference attendees volunteer topics they are interested in talking about either because they know about it or want to learn more about it. Each room reserved for open spaces holds copies of cards of the schedule for the day so attendees have a reference to what’s happening where. Several people, including myself, volunteered to frantically copy these cards by hand as the topics were being proposed and put into time slots. This photo shows the topics and where people will gather to discuss them:

One room was designated beforehand to “Get Your Geek On”, a place for wandering geeks to gather to build something, practice pair programming, test driven development, or whatever geeky thing they wanted to talk about.

As we wandered down a long hallway through the length of the museum and three flights of stairs to the Wells Fargo room with our lo-fi schedule for the afternoon, we found out one of the sessions was removed and another was added. Quickly, we updated the cards and continued on our trek.
Fifteen minutes into the first open space session, only the three people volunteering to facilitate the Get Your Geek On session were in the room. Maybe people didn’t know where we were. We realized that at any time, the open spaces schedule could change and we’d never know it. This sparked an idea.
What if we built an open spaces schedule app?!? The conference organizers could load the schedule into the app or update the schedule any time it changed over the course of the day. Conference attendees could reference the real-time schedule on their phone, laptop or tablet. Brilliant!
Iteration 1
The three of us spent about 10 minutes wire framing what we thought would be useful. During that time, we took it a little further than necessary, but quickly realized we didn’t need extra bells and whistles at this time. There was no need to be able to show the entire conference schedule for the first iteration because the conference was more than half over.
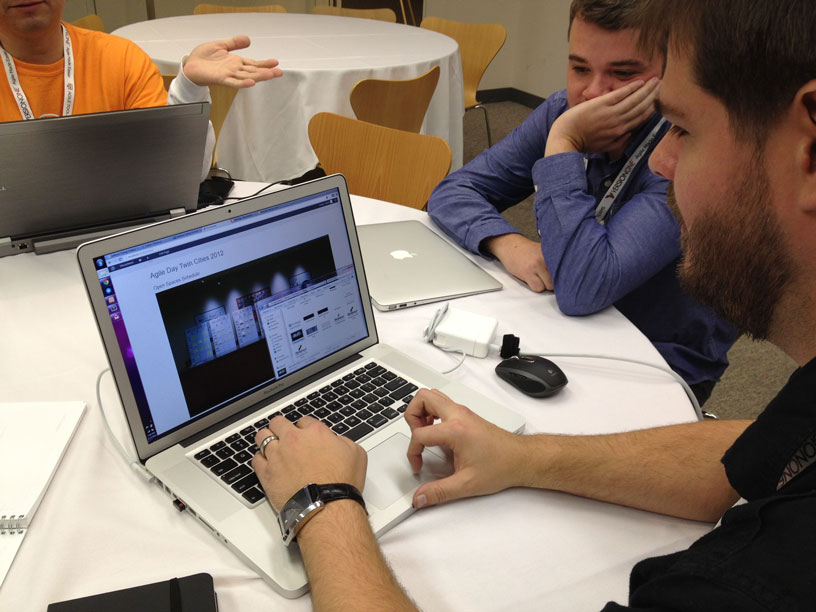
Soon, other attendees started randomly filtering in and contributing ideas. One person suggested using jQuery Mobile or Backbone and Twitter/Bootstrap so we could have a more app-like experience. Having just built a couple of those apps, I suggested we take a step back and look at what we really need to deliver for iteration one. We need to be able to display the schedule. That’s it. Nothing more. So instead of breaking out into a JavaScript single-page webapp dance, we took one very nice picture of the entire schedule and posted it on the web. By default, the wordpress theme we were integrating into supported a responsive design and allowed for zooming. Version 1 released!

Iteration 2
We quickly moved on to iteration two. We noticed the one photo was still difficult to read and if there were a schedule change, we’d have to retake that picture and update the whole image. We decided on individual photos for each schedule card. With about five minutes of iteration planning, version 2 was released shortly thereafter. This iteration, we did more of a test driven development approach, with a couple of people reviewing the quality of the images before uploading them to the new site. We also implemented a version control strategy, using GitHub to host the repo so multiple people could work on this. More people had started to filter into the room and we lost a few others to other open space sessions. Having the team work in the same co-located space and a couple people paired up at one laptop throughout the afternoon allowed us to continue the work even when a few people took off for the afternoon.
Iteration 3
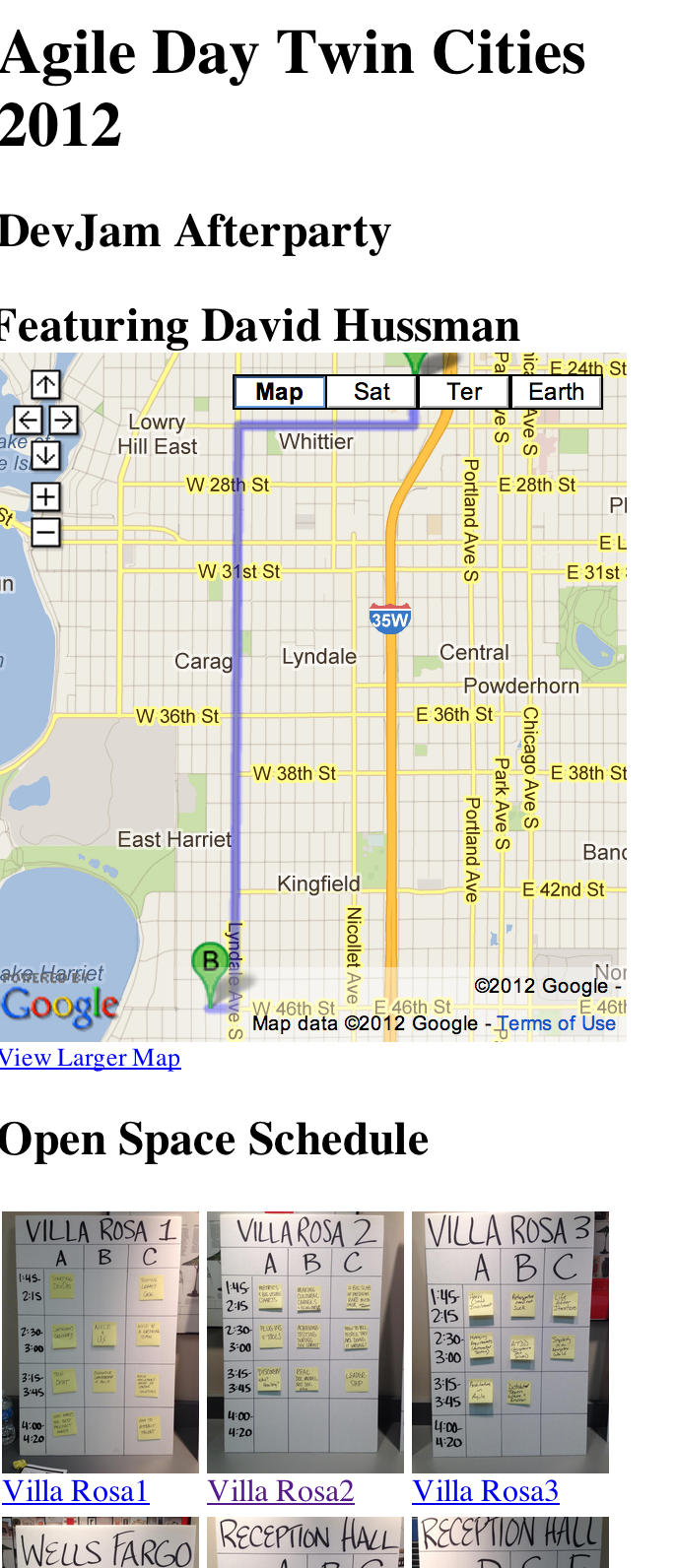
Iteration three planning started and someone suggested building an Android app: “Who has the APK on their laptop?!?” Little did he know that 99% of the people in the room were Apple fans and we couldn’t market an Android app to iPhone users. We decided to stick with a webpage. It was then we got wind of other apps out there that might do the job for us. Oops. We forgot to do our research. We took a quick detour to The Google and didn’t come up with anything too relevant but there was still a rumor going around that there is something in alpha. Never found it so we continued on. Version three ended up providing a better user experience where attendees could navigate to the schedule by clicking on the room presented in thumbnail form. Version three released!

More people had filtered into the room and others had moved on. One conference speaker stopped in and started asking about what we were doing, excitement in his eyes. Soon he said, “Let me see the GitHub repo!” He looked at it, the excitement quickly left and he said “Wait, it’s only an HTML page?!? Why didn’t you think about using Rails to host this? That woulda been so much cooler.” Yep, it would have been cooler, but it would not have met the needs of our users. It was all about the Minimum Viable Product and time to market (the conference ended at 5pm), and we learned that quickly in iteration one. See, we already had those discussions. We made a good decision and maybe a future version will require a framework like Rails.
Remember when I mentioned earlier that the Get Your Geek On room could also be used for talking about the latest geeky thing you wanted? Well, during all of this, a few of us were introduced to a new iOS game, Letterpress. During our “breaks” from the open spaces schedule app, we played a few games, making sure to have a little fun and do some relationship building while we worked. Just before one of the sessions ended, someone (seriously) asked “So, what are the next sessions?” The quick response from the team was “Dude. Checkout the app!”.
Iteration 4
Planning for iteration four started and as it was the last session of the day, a few from the original team returned and helped motivate the team into a fourth release. They came back from the main ballroom where most of the other open space sessions were being held and told us that people were actually using our app! How exciting – we had real users. Apparently our “press release” tweeting was actually doing some good.
The team proposed that for iteration four, we would implement a nice to have, quick feature, to provide directions to the post-conference event.

The Result
The true measure of the usefulness of this app was when I arrived back up stairs for the closing statements and a friend of mine came up to me and said she had been using the app all afternoon because she didn’t want to have to walk back to the schedule every 15 minutes.
So, while we didn’t use the “cool” technology, a framework, traditional story authoring, iteration planning, pair programming, and test driven development processes (who needs xUnit tests when you’re writing HTML?), we used what worked for us and we were able to quickly adjust both our process and our product when something wasn’t working. In the span of about 3 hours, we released four versions of the “app”.