Turning Ideas Into Products: Build in small increments

Step 0 is all about identifying a problem that someone is having. As we move on from Step 0, we need to figure out what we want to learn about our users and their problem. Then we build in small increments so we can validate that learning. In this second of four posts, we’ll cover how we do that. If you missed the first post on Step 0, check it out here.
As a reminder from our last post, here are the steps we use to eliminate uncertainty, fail quick, and fail cheap so we can build the right product for the right people:
- Step 0
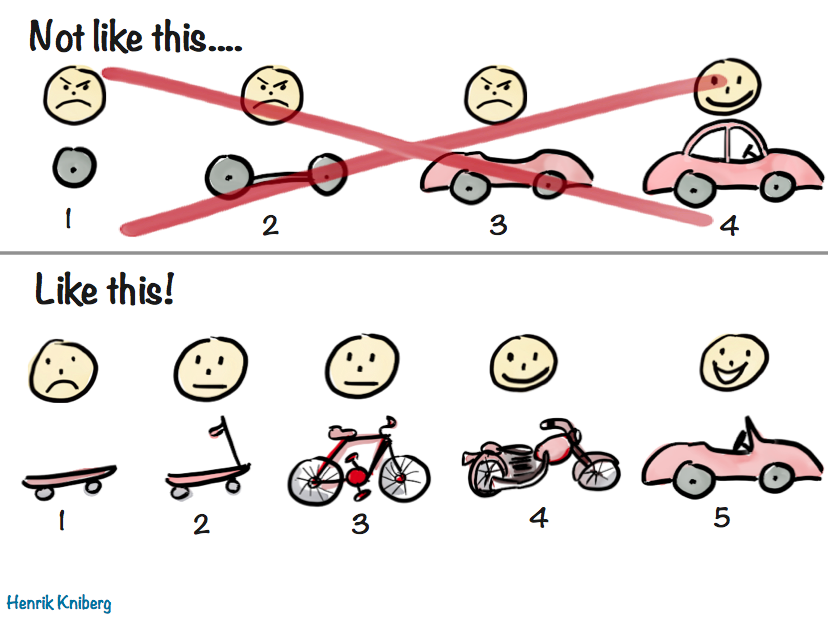
- Build in small increments
- Get feedback from humans
- Learn and adjust
Build in small increments
We want to eliminate the risk of building the wrong thing, of solving the wrong problem. By putting something in front of users early and often, we can get feedback on how we are solving the problem they have.
We start by figuring out what we want to learn and then we figure out how we can learn in the most minimal way possible. We hypothesize how an idea we came up with in step 0 might solve our users’ problem in the form of:
We think 10% of our users will do/use X to solve this problem.
We’ll take an idea from those generated in Step 0 that we think might solve our users’ core problem and build it. We don’t do this with every possible idea that we generated but we start with those we can test with users. We start with those that we think have the most likelihood of solving the problem.
How do we start building it?
Well, it depends! We aim for the most minimal way possible and then try to simplify it even more. It can be very alluring to make it more complicated than it actually needs to be. Sometimes we can get away with sketching it out, paper prototyping it and putting it in front of our internal team to see if it’s even in the realm of a good idea. Paper prototypes can be as effective as more high-def prototypes like those built with traditional design tools or even with code. They can help flesh out the idea as a whole and some of the high level flow before jumping into any tech.
If we skip prototyping, we still aim to build the smallest possible vertical slice of what could work. This could include actual functionality or not. By vertical slice, we mean accomplishing a task end to end. This vertical slice may even have some manual steps involved.
Example 1
We think we need an approval process for free trials. We don't yet know the rules for approvals or if we even need any, so instead of building out an automated approval process, a human can step in to approve the free trial requests. When someone requests a free trial, we can send an email with a handy link to an approver. Once we know this process works manually and we learn more about the rules, we can decide when or if to solve it in an automated fashion.
Example 2
We think users will enable a more advanced feature. We don't even know what "advanced feature" means quite yet, but by presenting the user with the ability to enable the advanced feature through some settings, we can see if what they have today is working good enough or if we need to build out the more advanced feature at all.
In this case we only needed something visual without any backend functionality to support it. Can the user accomplish the task and can we measure the use of it without building the whole thing out front to back?
Example 3
Maybe we're trying to validate a very high-level problem just to see if it’s even a problem. We could throw up a landing page detailing out a possible solution or even a video. Testing how many email signups we get gives us a measurable result and gets us closer to solving the right problem and finding the right market.

Depending on the audience we're testing with, what we build doesn’t have to be functional. It doesn’t have to be “complete”. It just needs to test a hypothesis and be measurable.
Not everything we test moves forward. Even if it gets good feedback and use, we may find it’s not on the critical path to solving the problem. Or we find it won’t provide enough value to users to justify spending the money to build it out. Maybe they like it, but won’t pay for it. Based on this feedback, we can determine what does move forward, what we keep refining, and what we discard. No matter what direction it goes, we’re learning more about our users and their problem.
Now what?
With Step 0, we learned about the problem that we need to solve without diving right into solutions. Building in small increments helps us reduce the risk of building the wrong thing or building something users won't use. It allows us to learn early, fail quick and fail cheap. Next up, we’ll cover gathering feedback from humans and practical ways to do so in the next post in the series.